微信小程序学习笔记 06
微信小程序学习笔记 06
API的使用:
上一篇笔记写了小程序页面如何使用JavaScript脚本,有了脚本以后,就可以调用微信提供的各种能力(即微信API),从而作出千变万化的页面。
0x01 WXML渲染语法
前面说过,小程序的页面结构使用 WXML 语言进行描述。
WXML 的全称是微信页面标签语言(Weixin Markup Language),它不仅提供了许多功能标签,还有一套自己的语法,可以设置页面渲染的生效条件,以及进行循环处理。
新建一个page:

微信 API 提供的数据,就通过 WXML 的渲染语法展现在页面上。比如,home.js里面的数据源是一个数组。
1 | Page({ |
上面代码中,Page()的参数配置对象的data.items属性是一个数组。通过数据绑定机制,页面可以读取全局变量items,拿到这个数组。
拿到数组以后,怎样将每一个数组成员展现在页面上呢?WXML 的数组循环语法,就是一个很简便的方法。
打开home.wxml,改成下面的代码。
1 | <text>pages/home/home.wxml</text> |
上面代码中,<text>标签的wx:for属性,表示当前标签(<text>)启用数组循环,处理items数组。数组有多少个成员,就会生成多少个<text>。渲染后的页面结构如下。
1 | <view> |
在循环体内,当前数组成员的位置序号(从0开始)绑定变量index,成员的值绑定变量item。
开发者工具导入项目代码,页面渲染结果如下。

WXML 的其他渲染语法(主要是条件判断和对象处理),请查看官方文档。
0x02 客户端数据存储
页面渲染用到的外部数据,如果每次都从服务器或 API 获取,有时可能会比较慢,用户体验不好。
小程序允许将一部分数据保存在客户端(即微信 App)的本地储存里面(其实就是自定义的缓存)。下次需要用到这些数据的时候,就直接从本地读取,这样就大大加快了渲染。本节介绍怎么使用客户端数据储存。
打开home.wxml,改成下面的代码。
1 | <text>pages/home/home.wxml</text> |
上面代码除了展示数组items,还新增了一个输入框和一个按钮,用来接受用户的输入。背后的意图是,用户通过输入框,为items数组加入新成员。
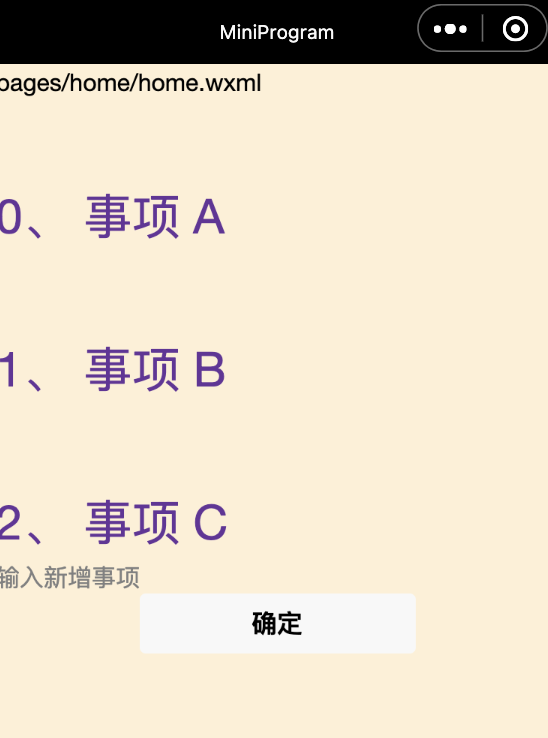
开发者工具导入项目代码,页面渲染结果如下。

注意,输入框有一个input事件的监听函数inputHandler(输入内容改变时触发),按钮有一个tap事件的监听函数buttonHandler(点击按钮时触发)。这两个监听函数负责处理用户的输入。
然后,打开home.js,代码修改如下。
1 | Page({ |
上面代码中,输入框监听函数inputHandler()只做了一件事,就是每当用户的输入发生变化时,先从事件对象event的detail.value属性上拿到输入的内容,然后将其写入全局变量inputValue。如果用户删除了输入框里面的内容,inputValue就设为空字符串。
按钮监听函数buttonHandler()是每当用户点击提交按钮,就会执行。它先从inputValue拿到用户输入的内容,确定非空以后,就将其加入items数组。然后,使用微信提供的wx.setStorageSync()方法,将items数组存储在客户端。最后使用this.setData()方法更新一下全局变量items,进而触发页面的重新渲染。
wx.setStorageSync()方法属于小程序的客户端数据储存 API,用于将数据写入客户端储存。它接受两个参数,分别是键名和键值。与之配套的,还有一个wx.getStorageSync()方法,用于读取客户端储存的数据。它只有一个参数,就是键名。这两个方法都是同步的,小程序也提供异步版本,请参考官方文档。
最后,上面代码中,Page()的参数配置对象还有一个onLoad()方法。该方法属于页面的生命周期方法,页面加载后会自动执行该方法。它只执行一次,用于页面初始化,这里的意图是每次用户打开页面,都通过wx.getStorageSync()方法,从客户端取出以前存储的数据,显示在页面上。
必须牢记的是,客户端储存是不可靠的,随时可能消失(比如用户清理缓存)。用户换了一台手机,或者本机重装微信,原来的数据就丢失了。所以,它只适合保存一些不重要的临时数据,最常见的用途一般就是作为缓存,加快页面显示。
0x03 远程数据请求
小程序可以从外部服务器读取数据,也可以向服务器发送数据。本节就来看看怎么使用小程序的网络能力。
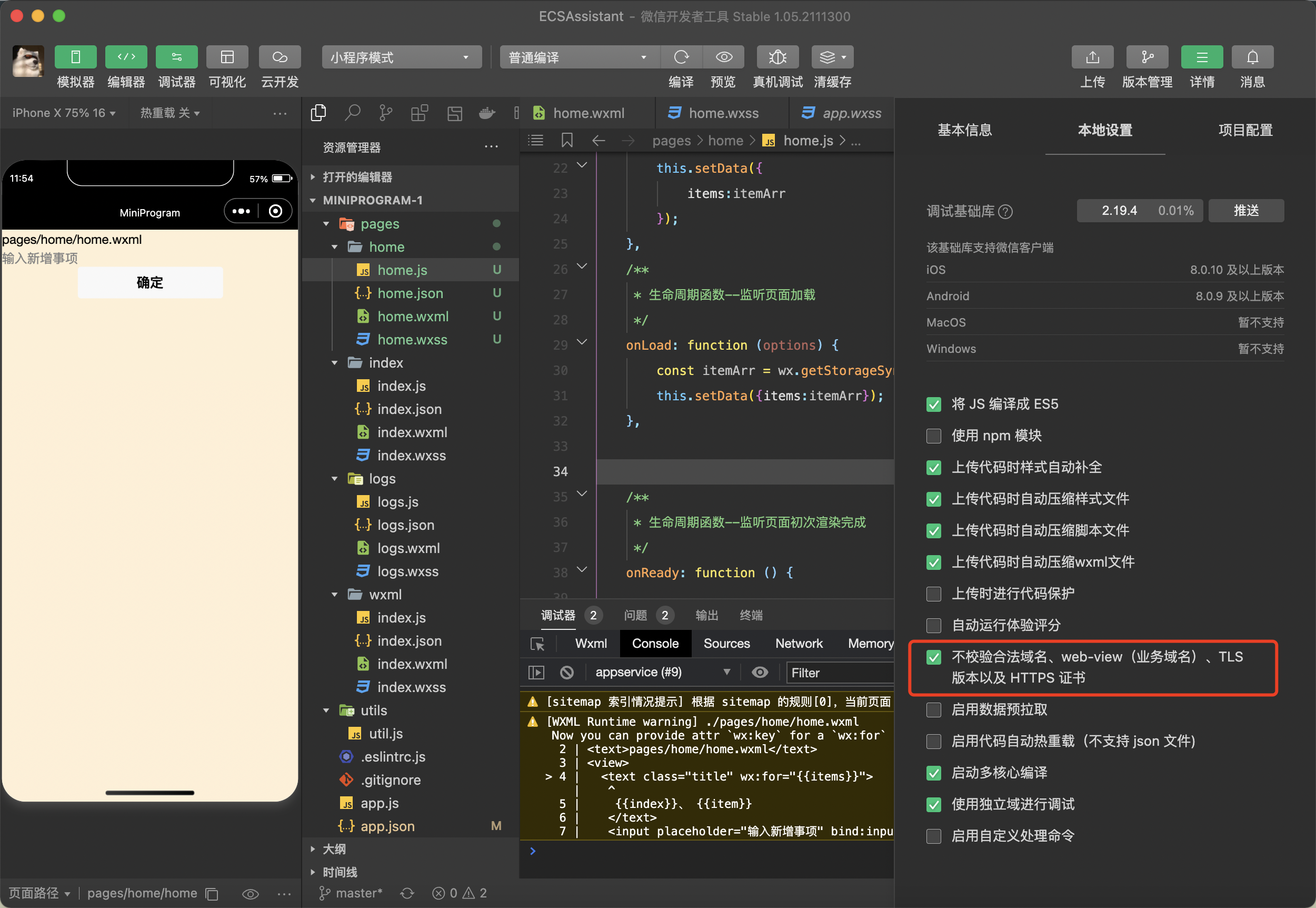
微信规定,只有后台登记过的服务器域名,才可以进行通信。不过,开发者工具允许开发时放松这个限制。

按照上图,点击开发者工具右上角的三条横线(”详情”),选中”不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书” 。这样的话,小程序在开发时,就可以跟服务器进行通信了。
下面,我们在本地启动一个开发服务器。为了简单起见,我选用了 json-server 作为本地服务器,它的好处是只要有一个 JSON 数据文件,就能自动生成 RESTful 接口。
如果未安装json-server ,使用
npm install -g json-server安装,如果是cnpm的话则是
cnpm install -g json-server。
首先,新建一个数据文件db.json,内容如下。

1 | { |
然后,确认本机安装了 Node.js 以后,进入db.json所在的目录,在命令行执行下面命令,启动服务器。
1 | npx json-server db.json |
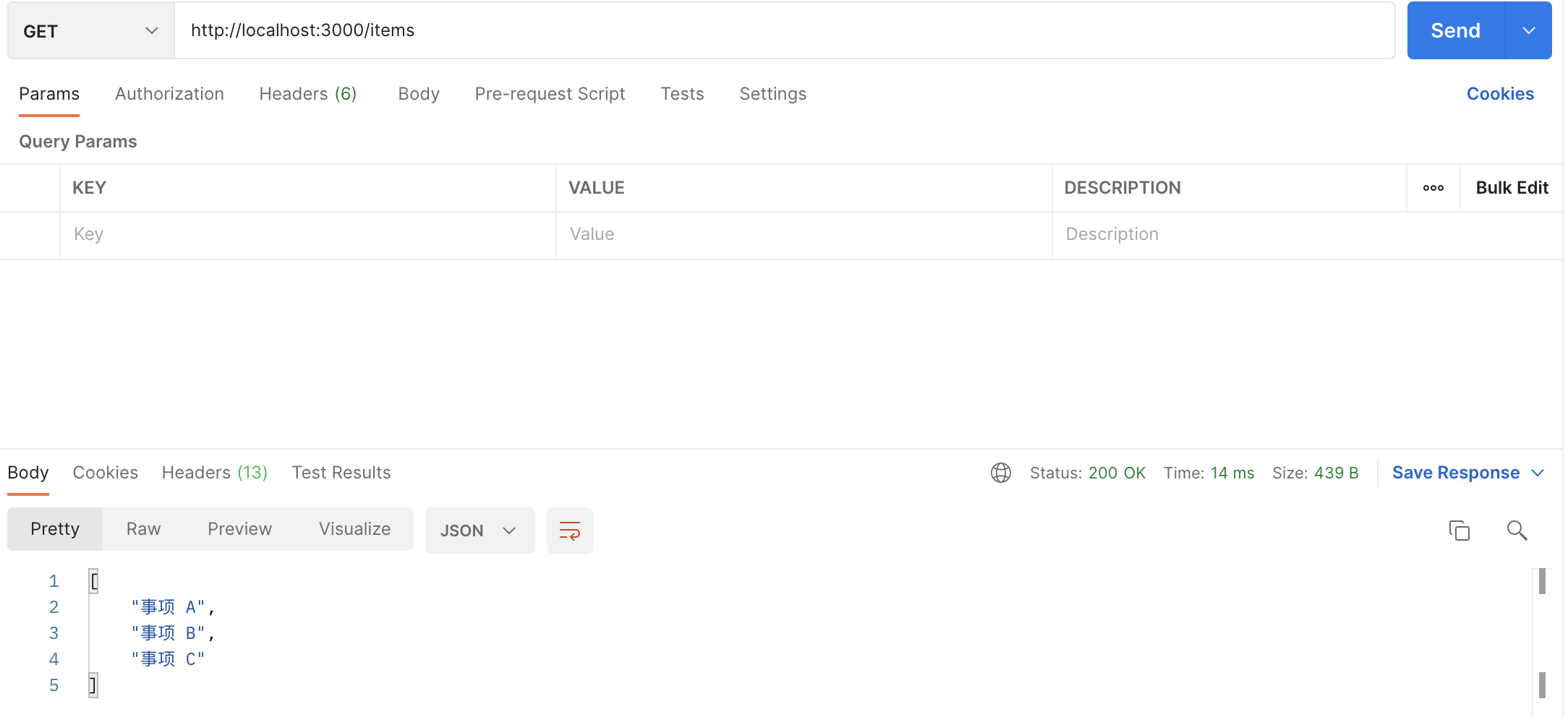
正常情况下,这时你打开浏览器访问localhost:3000/items这个网址,就能看到返回了一个数组["事项 A", "事项 B", "事项 C"]。

接着,打开home.js,代码修改如下。
1 | Page({ |
上面代码中,生命周期方法onLoad()会在页面加载后自动执行,这时就会执行wx.request()方法去请求远程数据。如果请求成功,就会执行回调函数succcess(),更新页面全局变量items,从而让远程数据显示在页面上。
wx.request()方法就是小程序的网络请求 API,通过它可以发送 HTTP 请求。它的参数配置对象最少需要指定url属性(请求的网址)和succcess()方法(服务器返回数据的处理函数)。其他参数请参考官方文档。
开发者工具导入项目代码,页面渲染结果如下。它的初始数据是从服务器拿到的。

这个例子只实现了远程数据获取,json-server 实际上还支持数据的新增和删改。
0x04 组件
如果要在页面上展示当前用户的身份信息,可以使用小程序提供的<open-data>组件。
在app.json中新建page:
1 | ... |
保存后项目中会自动为你创建page文件夹:

打开opendata.wxml文件,代码修改如下。
1 | <view> |
上面代码中,<open-data>组件的type属性指定所要展示的信息类型,userAvatarUrl表示展示用户头像,userNickName表示用户昵称。
开发者工具导入项目代码,页面渲染结果如下,显示你的头像和用户昵称。

<open-data>支持的用户信息如下。
userNickName:用户昵称userAvatarUrl:用户头像userGender:用户性别userCity:用户所在城市userProvince:用户所在省份userCountry:用户所在国家userLanguage:用户的语言
<open-data>不需要用户授权,也不需要登录,所以用起来很方便。但也是因为这个原因,小程序不允许用户脚本读取<open-data>返回的信息。
0x05 获取用户个人信息
如果想拿到用户的个人信息,必须得到授权。官方建议,通过按钮方式获取授权。
在app.json中新建page:
1 | ... |
打开user.wxml文件,代码修改如下。
1 | <!--pages/user/user.wxml--> |
上面代码中,<button>标签的open-type属性,指定按钮用于获取用户信息,bind:getuserinfo属性表示点击按钮会触发getuserinfo事件,即跳出对话框,询问用户是否同意授权。
用户点击”允许”,脚本就可以得到用户信息。
user.js文件的脚本代码如下。
1 | Page({ |
上面代码中,bindGetUserInfo是按钮点击的监听函数,不管用户点击”拒绝”或”允许”,都会执行这个函数。我们可以通过事件对象e有没有e.detail.userInfo属性,来判断用户点击了哪个按钮。如果能拿到e.detail.userInfo属性,就表示用户允许读取个人信息。这个属性是一个对象,里面就是各种用户信息,比如头像、昵称等等。
实际开发中,可以先用wx.getSetting()方法判断一下,用户是否已经授权过。如果已经授权过,就不用再次请求授权,而是直接用wx.getUserInfo()方法获取用户信息。
注意,这种方法返回的用户信息之中,不包括能够真正识别唯一用户的openid属性。这个属性需要用到保密的小程序密钥去请求,所以不能放在前端获取,而要放在后端。这里就不涉及了。
0x06 多页面的跳转
真正的小程序不会只有一个页面,而是多个页面,所以必须能在页面之间实现跳转。
app.json配置文件的pages属性就用来指定小程序有多少个页面。
1 | { |
上面代码中,pages数组包含两个页面。以后每新增一个页面,都必须把页面路径写在pages数组里面,否则就是无效页面。排在第一位的页面,就是小程序打开时,默认展示的页面。
第一步:
在app.json中的pages中添加第一行数据:
1 | ... |
按保存,就能加载出对应page文件:

第二步:
修改页面文件direct.wxml,代码如下。
1 | <!--pages/direct/direct.wxml--> |
上面代码中,<navigator>就是链接标签,相当于网页标签<a>,只要用户点击就可以跳转到url属性指定的页面(这里是direct的位置)。
第三步:
添加以下代码到user.wxml,让用户能返回direct页面中:
1 | <view> |
最终页面渲染结果如下。

点击按钮后:

实现了页面间的跳转。
0x07 wx.navigateTo()通过js实现页面跳转
除了0x06中的方式,还可以通过wx.navigateTo()实现页面间的跳转。
首先和0x06一样创建一个新的页面pages/direct1/direct1修改direct1.wxml文件:
1 | <view> |
导入项目代码,页面渲染结果如下。

然后,打开direct1.js文件,代码修改如下。
1 | Page({ |
上面代码中,buttonHandler()是按钮点击的监听函数,只要用户点击按钮,就会调用wx.navigateTo()方法。该方法的参数是一个配置对象,该对象的url属性指定了跳转目标的位置,自动跳转到那个页面。




