微信小程序学习笔记 05
微信小程序学习笔记 05
为小程序加入 JavaScript 脚本,做出动态效果,以及如何跟用户互动。学会了脚本,就能做出复杂的页面了。
0x01 数据绑定
前面的所有示例,小程序的页面都是写死的,也就是页面内容不会变。但是,页面数据其实可以通过脚本传入,通过脚本改变页面,实现动态效果。
小程序提供了一种特别的方法,让页面可以更方便地使用脚本数据,叫做”数据绑定”(data binding)。
所谓”数据绑定”,指的是脚本里面的某些数据,会自动成为页面可以读取的全局变量,两者会同步变动。也就是说,脚本里面修改这个变量的值,页面会随之变化;反过来,页面上修改了这段内容,对应的脚本变量也会随之变化。这也叫做 MVVM 模式。
下面看一个例子。打开index.js文件,打开成下面这样。
1 | Page({ |
上面代码中,Page()方法的配置对象有一个data属性。这个属性的值也是一个对象,有一个time属性。数据绑定机制规定,data对象的所有属性,自动成为当前页面可以读取的全局变量。也就是说,index页面可以自动读取time变量。
接着,修改index.wxml文件,加入time变量。
1 | <view> |
上面代码中,time变量写在{{...}}里面。这是小程序特有的语法,两重大括号表示,内部不是文本,而是 JavaScript 代码,它的执行结果会写入页面。因此,{{time}}表示读取全局变量name的值,将这个值写入网页。
注意,变量名区分大小写,time和Time是两个不同的变量名。
开发者工具导入项目代码,页面渲染结果如下。

可以看到,time变量已经自动替换成了变量值”Fri Jan 14 2022 15:21:02 GMT+0800 (中国标准时间)”。
0x02 全局数据
数据绑定只对当前页面有效,如果某些数据要在多个页面共享,就需要写到全局配置对象里面。
打开app.js,改写如下。
1 | App({ |
上面代码中,App()方法的参数配置对象有一个globalData属性,这个属性就是我们要在多个页面之间分享的值。事实上,配置对象的任何一个属性都可以共享,这里起名为globalData只是为了便于识别。
然后,打开index.js,增加下面的内容,在页面脚本里面获取全局对象。
1 | const app = getApp(); |
上面代码中,getApp()函数是小程序原生提供的函数方法,用于从页面获取 App 实例对象。拿到实例对象以后,就能从它上面拿到全局配置对象的globalData属性,从而把app.globalData.now赋值给页面脚本的time属性,进而通过数据绑定机制,变成页面的全局变量now。
最后,修改一下页面代码index.wxml。
1 | <view> |
开发者工具导入项目代码,页面渲染结果如下。

0x03 事件
事件是小程序跟用户互动的主要手段。小程序通过接收各种用户事件,执行回调函数,做出反应。
小程序的常见事件有下面这些。
tap:触摸后马上离开。longpress:触摸后,超过 350ms 再离开。如果指定了该事件的回调函数并触发了该事件,tap事件将不被触发。touchstart:触摸开始。touchmove:触摸后移动。touchcancel:触摸动作被打断,如来电提醒,弹窗等。touchend:触摸结束。
上面这些事件,在传播上分成两个阶段:先是捕获阶段(由上层元素向下层元素传播),然后是冒泡阶段(由下层元素向上层元素传播)。所以,同一个事件在同一个元素上面其实会触发两次:捕获阶段一次,冒泡阶段一次。详细的介绍,请参考微信小程序学习笔记 04。
小程序允许页面元素,通过属性指定各种事件的回调函数,并且还能够指定是哪个阶段触发回调函数。具体方法是为事件属性名加上不同的前缀。小程序提供四种前缀。
capture-bind:捕获阶段触发。capture-catch:捕获阶段触发,并中断事件,不再向下传播,即中断捕获阶段,并取消随后的冒泡阶段。bind:冒泡阶段触发。catch:冒泡阶段触发,并取消事件进一步向上冒泡。
下面通过一个例子,来看如何为事件指定回调函数。打开index.wxml文件,改成下面的代码。
1 | <text class="title">Hello {{name}} !!</text> |
上面代码中,我们为页面加上了一个按钮,并为这个按钮指定了触摸事件(tap)的回调函数buttonHandler,bind:前缀表示这个回调函数会在冒泡阶段触发(前缀里面的冒号可以省略,即写成bindtap也可以)。
回调函数必须在页面脚本中定义。打开index.js文件,改成下面的代码。
1 |
|
上面代码中,Page()方法的参数配置对象里面,定义了buttonHandler(),这就是<button>元素的回调函数。它有几个地方需要注意。
(1)事件回调函数的参数是事件对象event,可以从它上面获取事件信息,比如事件类型、发生时间、发生节点、当前节点等等。
(2)事件回调函数内部的this,指向页面实例。
(3)页面实例的this.setData()方法,可以更改配置对象的data属性,进而通过数据绑定机制,导致页面上的全局变量发生变化。
开发者工具导入项目代码,点击按钮后,页面渲染结果如下。


可以看到,点击按钮以后,页面的文字从”hello 张三”变成了”hello 李四”。
0x04 动态提示 Toast
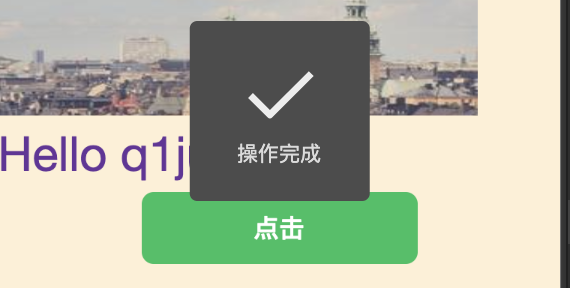
小程序提供了很多组件和方法,用来增强互动效果。比如,每次操作后,都显示一个动态提示,告诉用户操作的结果,这种效果叫做 Toast。
打开index.js文件,为this.setData()加上第二个参数。
1 | Page({ |
上面代码中,this.setData()方法加入了第二个参数,这是一个函数,它会在页面变更完毕后(即this.setData()执行完)自动调用。
这个参数函数内部,调用了wx.showToast()方法,wx是小程序提供的原生对象,所有客户端 API 都定义在这个对象上面,wx.showToast()会展示微信内置的动态提示框,它的参数对象的title属性指定提示内容,duration属性指定提示框的展示时间,单位为毫秒。
开发者工具导入项目代码,点击按钮后,页面渲染结果如下。

0x05 对话框 Modal
下面,我们再用小程序提供的wx.showModal()方法,制作一个对话框,即用户可以选择”确定”或”取消”。
打开index.js文件,修改如下。
1 | Page({ |
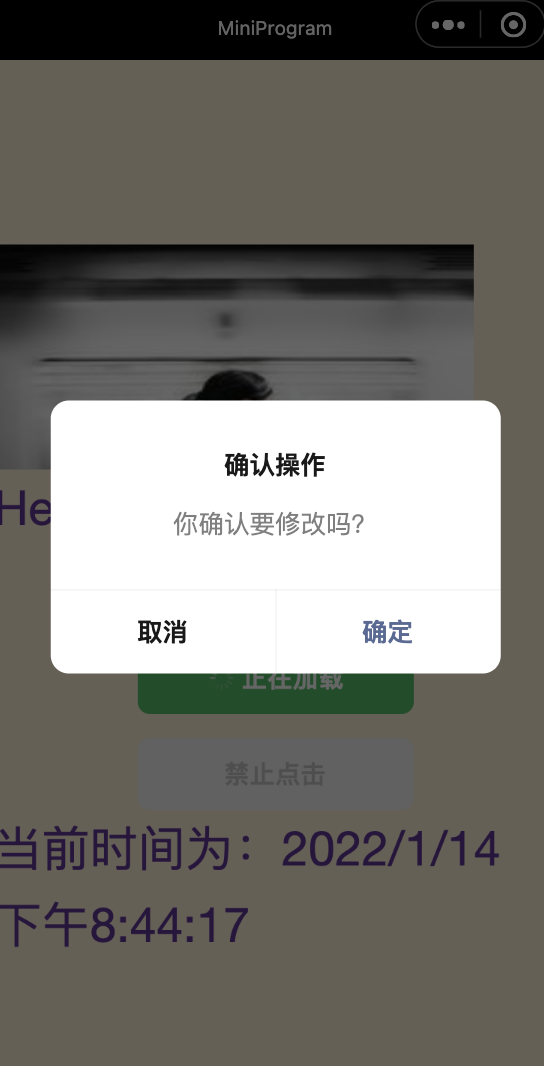
上面代码中,用户点击按钮以后,回调函数buttonHandler()里面会调用wx.showModal()方法,显示一个对话框,效果如下。

wx.showModal()方法的参数是一个配置对象。title属性表示对话框的标题(本例为”操作确认”),content属性表示对话框的内容(本例为”你确认要修改吗?”),success属性指定对话框成功显示后的回调函数,fail属性指定显示失败时的回调函数。
success回调函数里面,需要判断一下用户到底点击的是哪一个按钮。如果参数对象的confirm属性为true,点击的就是”确定”按钮,cancel属性为true,点击的就是”取消”按钮。
这个例子中,用户点击”取消”按钮后,对话框会消失,控制台会输出一行提示信息。点击”确定”按钮后,对话框也会消失,并且还会去调用that.setData()那些逻辑。
注意,上面代码写的是that.setData(),而不是this.setData()。这是因为setData()方法定义在页面实例上面,但是由于success()回调函数不是直接定义在Page()的配置对象下面,this不会指向页面实例,导致this.setData()会报错。解决方法就是在buttonHandler()的开头,将this赋值给变量that,然后在success()回调函数里面使用that.setData()去调用。关于this更详细的解释,可以参考微信小程序学习笔记 04。




